How To Create A Photo Blog Site

Do you want to create a photography website? WordPress makes it super easy for you to build a beautiful website for your photography business WITHOUT hiring a developer or learning how to code.
In this article, we show you how to create your own photography website in WordPress step by step. We're here to guide you through every decision so you can set up your site on your own!
With the money you'll save on your website, you can spend more on photography gear (camera, lens, editing software, etc.) and other investments to grow your business instead.
Simply follow the step-by-step instructions below to create your photography website in WordPress.
Since this is a long and detailed tutorial, you can use the navigation below to quickly skip to the section you need:
- Set up your domain and hosting
- Install WordPress
- Choose the best photography theme
- How to add pages and posts
- How to upload photos in WordPress
- Create Image Galleries
- Use SEO to rank in search engines
- How to speed up your website
- Must-have WordPress plugins for photographers
Step 1. Setting Up Your Domain and Hosting
The first thing you need to do to create a photography website in WordPress is set up your domain and hosting.
A domain name is your website's identity on the internet. For example Google's domain is Google.com. Envira Gallery's domain name is EnviraGallery.com. Web hosting is a computer where you upload your website, images, etc so others can see it. Every website needs web hosting.
While there are tons of domain registering and WordPress hosting companies out there, we recommend you to use HostGator when you're just starting out. You can also check out the other options with pros and cons listed here.
Why do we like HostGator? Well, it saves you a lot of money. Normally, hosting can cost anywhere from $10 per month to hundreds of dollars. When you're just starting out, you don't need more complex, additional resources. Avoid spending a ton of money on services you don't need by using HostGator.
HostGator offers Envira Gallery users an exclusive 57% off discount, which you just can't beat! To get a hold of this special price, simply click here to go to HostGator.

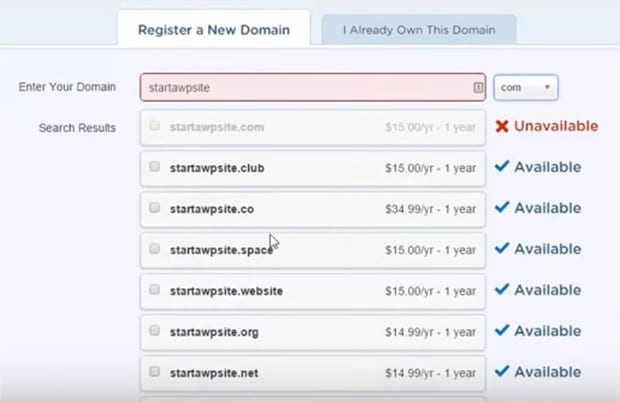
After you click on the "Buy Now" button, you will be asked to register your domain name.
Just type in your domain name to register it. If the domain you want isn't available, HostGator will return some suggestions to choose from. We usually recommend using .com domains because they're easy to remember.

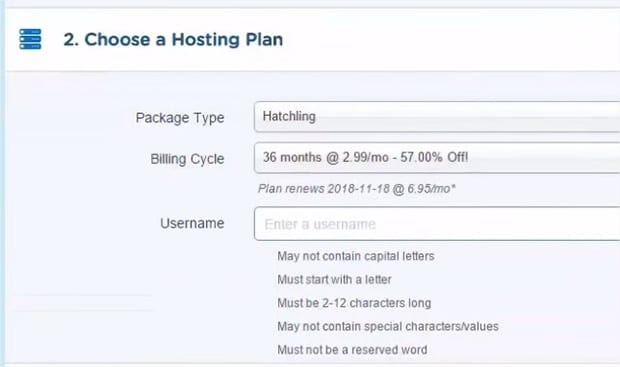
Once you've selected your domain, scroll down a little to select a hosting plan. The Hatchling plan has more than enough resources for a new site, so we recommend beginning with that one.

While you get the best price by pre-purchasing 36 months of hosting, you can choose to start with a smaller 12-month plan. Of course, starting with a smaller time commitment requires less up-front capital investment. And then, when your website grows to get thousands of visitors a day, you can more easily upgrade to a larger plan or managed WordPress hosting like WPEngine.
Once you have selected your domain name and hosting, go ahead and finalize the purchase.
You can unselect all the additional "upsell" services, because you don't need those. If you change your mind later, you can always purchase them from inside your control panel.
Make sure to enter the coupon code ENVIRA in the coupon field, so that you can get the best price on your new web hosting!
Step 2. Install WordPress Using QuickInstall
After purchasing your domain and hosting, check your email to find the credentials to access your HostGator account.
Simply login to your website cPanel account using the details in your email.

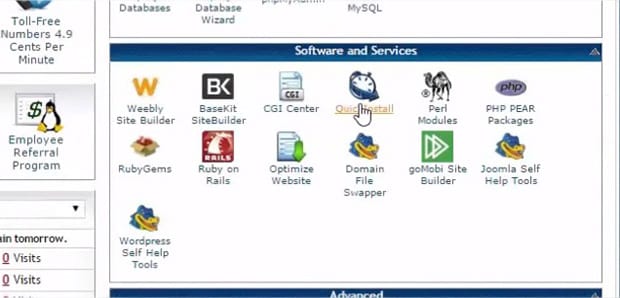
Once you are logged in, go ahead and scroll down to find QuickInstall and click to open it.

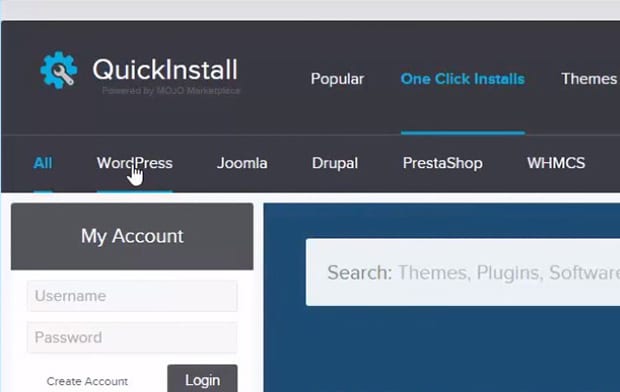
Inside QuickInstall, select WordPress from the top menu bar.

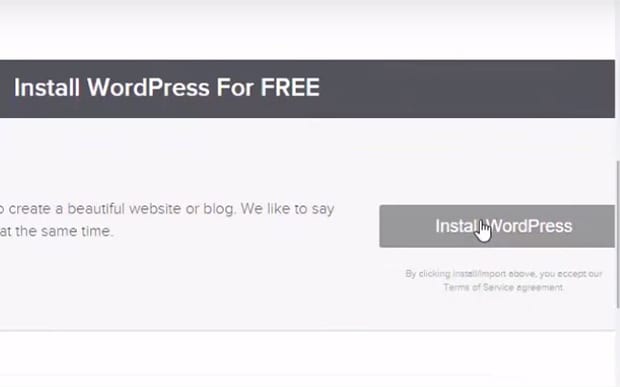
Now simply click on the Install WordPress button.

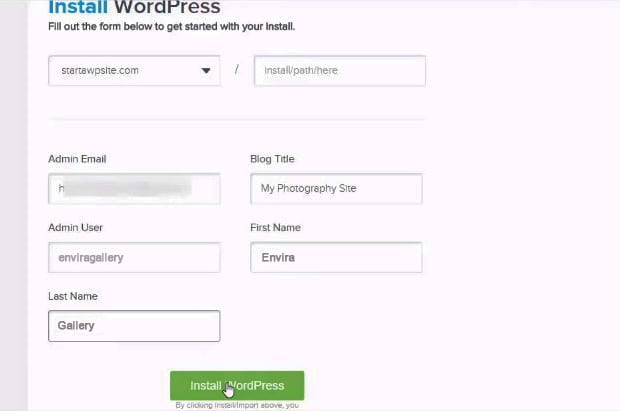
A dialog box will open to ask for the information about your photography website, including your email, title, admin username and more. And don't worry, you'll be able to change all this information — with the exception of your username — later.

Once you are satisfied with your details, make sure to hit the Install WordPress button.
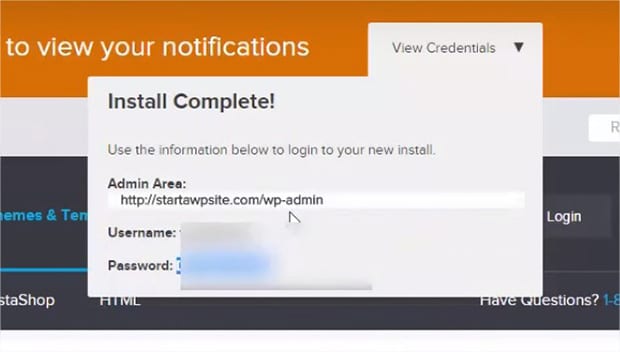
A window will appear that displays your personal site information, including the admin URL, username and password to access your WordPress dashboard.

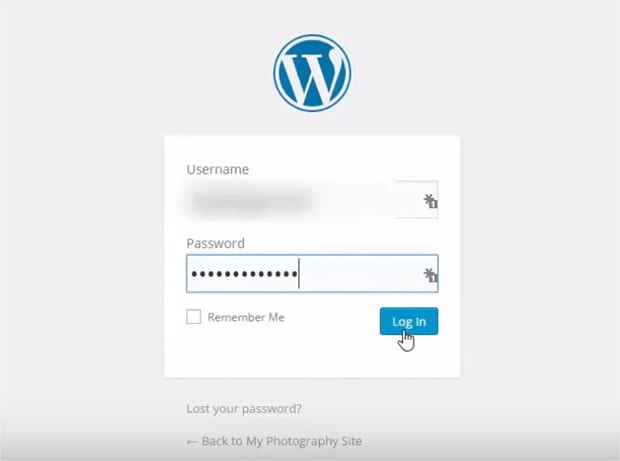
Now go ahead and login your WordPress admin area using the above information.

Once you've logged on, you are ready to build your photography website in WordPress!
Step 3. Choosing the Best Photography Theme
Choosing the best WordPress theme is very important. A theme dictates your website's design, so you can think of it as a template for your website layout. It's important to choose one that best showcases your photos!
Luckily, WordPress comes with thousands of free and paid theme options. WPBeginner has a great article on 9 things you should consider when selecting a perfect WordPress theme. Give it a look if you're new to choosing WordPress themes.
Since we know the decision of choosing a theme can be overwhelming, we made it easy for you by creating a list of the 55 best free WordPress photography themes.
For the sake of this tutorial, we're using the Patio Theme #5 from our list above.
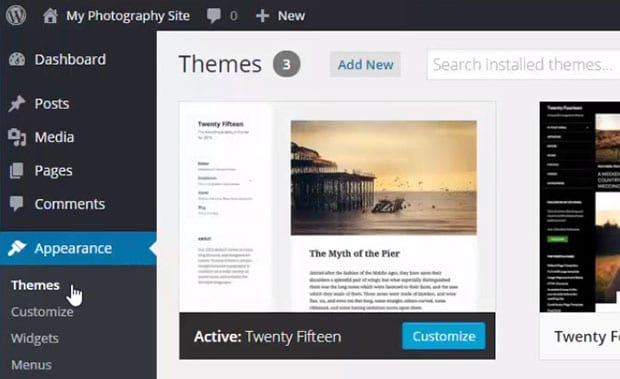
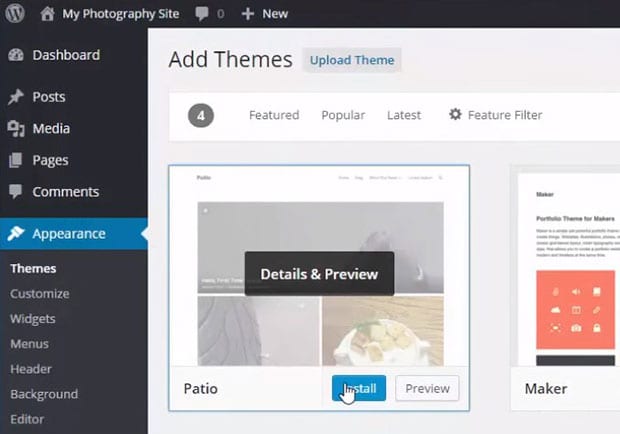
To install a WordPress theme in your admin area, select Appearance » Themes and click on the Add New button at the top of the window.

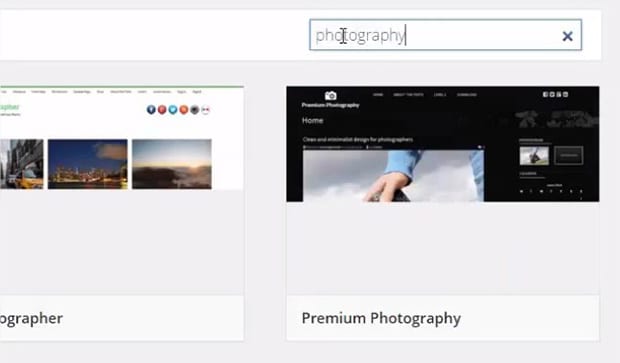
To view themes for photography websites, just type 'photography' in the search bar and hit the Enter button.

As I mentioned earlier, we're using WordPress' Patio photography theme. It is a beautiful WordPress theme for photographers.

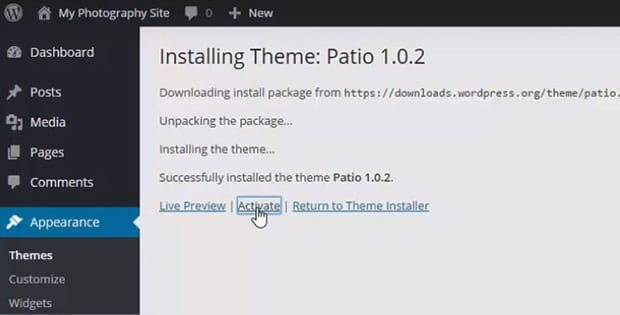
You need to click on the Install button from Patio theme, and then click on the Activate link from the next screen.

Your photography theme is now installed and activated in WordPress.
Step 4. Add Pages and Posts in Your Website
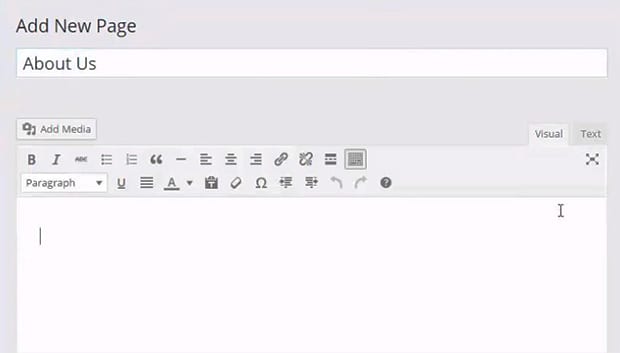
After activating the theme, you can navigate to Pages » Add New to add pages to your website one by one.

You can edit these pages later to add your website content for each page individually. Some pages you should consider starting with include "About," "Services," "Gallery" and "Contact." Leave these page blank for now, but make sure to publish them.
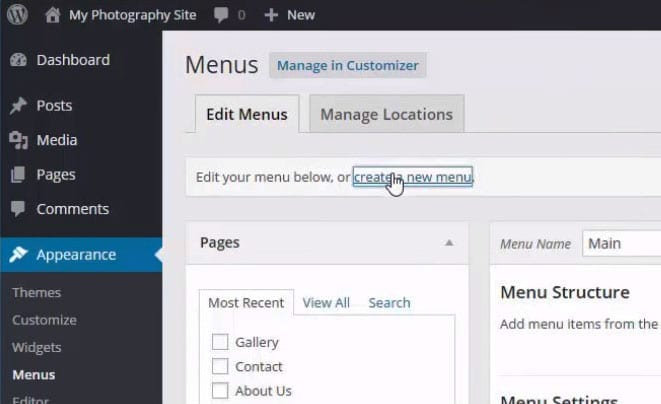
Once you have created a few pages, simply go to Appearance » Menus to create the menu for your website and click on the create a new menu link.

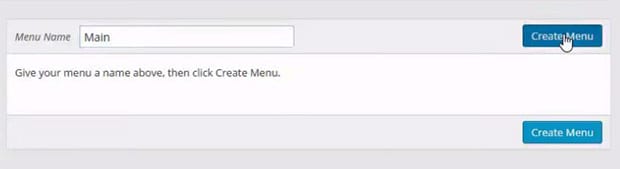
You will need to name your menu, then click the Create Menu button.

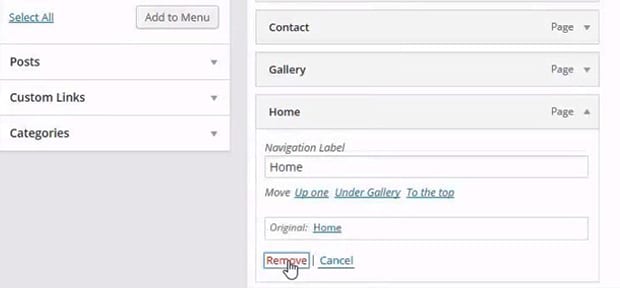
It will add all your pages in the new menu by default. You can remove any unwanted pages by expanding the menu item and clicking on Remove.
To change the positions of menu items, you can drag them up or down to get the order you want.

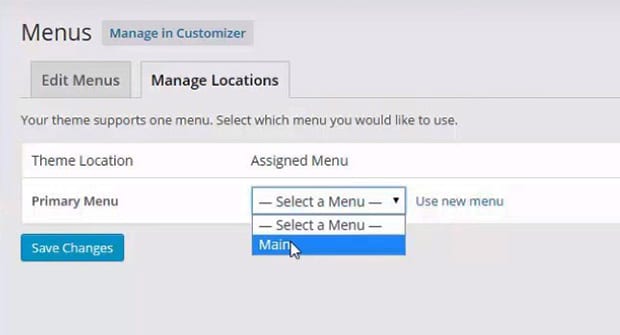
Next, go to the Manage Locations tab and select your menu from the Primary Menu dropdown. Make sure to save the changes.

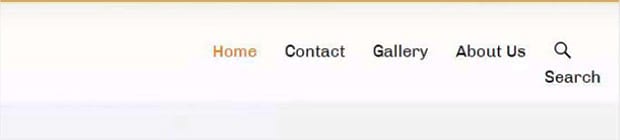
You can see how the menu will appear on the homepage of your photography website in this example below:

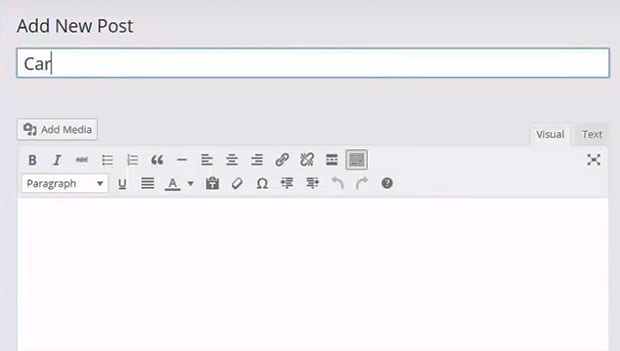
Once the pages are added, you can go to Posts » Add New to add a new blog post in WordPress.

You can edit these posts to add content and images for display on your photography website.
Step 5. Add Images in WordPress Media Library
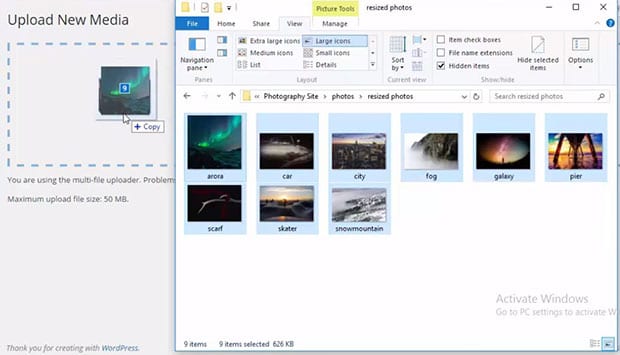
You can add photos in WordPress by using the default Media Library (Media » Add New).

By default, the file upload size is 2 MB in WordPress. However, you can increase it by putting in a request to your hosting provider, or check out our guide about how to upload large images in WordPress.
While the photos you upload here can be used in a post or page, it's not the best way to create galleries or portfolios.
Since most photographers have tons of photos that they want to organize in a gallery / albums and sort them by tags, you need a gallery plugin.
Step 6. Install the Best Image Gallery Plugin in WordPress
We created the best WordPress gallery plugin. This comparison shows that Envira Gallery is not only the fastest but also the most feature-rich when compared to our competitors.
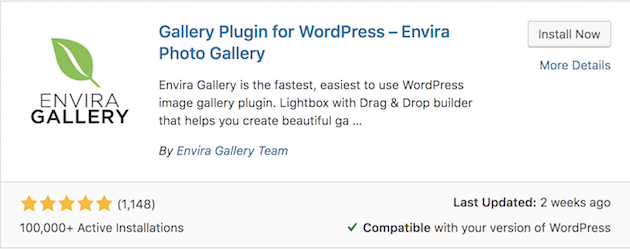
To create visually stunning image galleries for your website, go ahead and install the Envira Gallery plugin.
You can do this by going to Plugins » Add New from your WordPress Admin and search for 'Envira Gallery'. It will show you the option to install the Envira Gallery plugin.

In the next step, go ahead and activate the plugin to start creating beautiful image galleries.
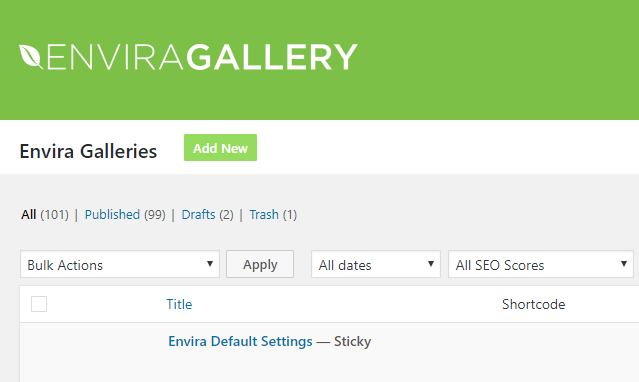
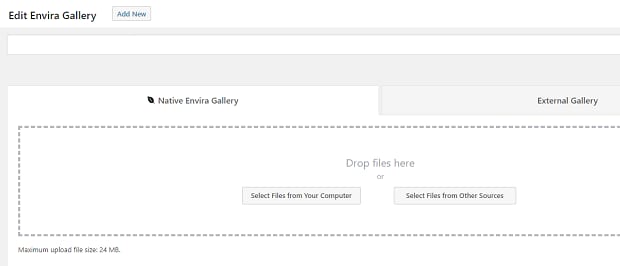
After activating the plugin, go to Envira Gallery » Add New to create your first image gallery.

You need to start by giving a name to your image gallery, and then drag and drop your photos in the images section.

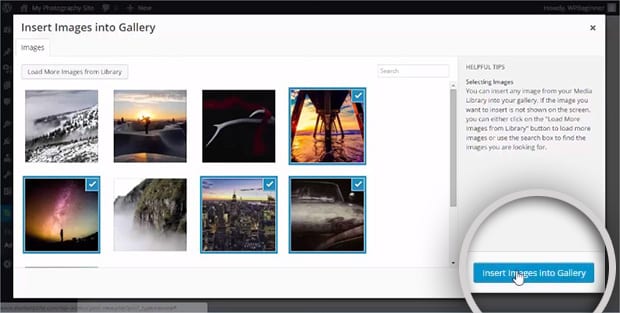
A popup will appear with all your uploaded photos. You'll need to select the images that you want to include in this image gallery, and click on the Insert Images into Gallery button.

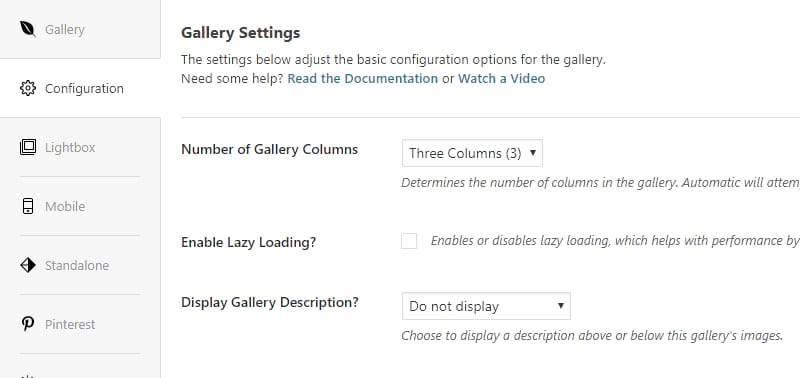
Once the images are added, you can go to the Configuration tab to change the settings for your image gallery.

These settings include number of columns, gallery theme and more.
Unless you want to make any changes, the settings are good as-is for an image gallery in WordPress. Simply click on the Publish button and your new image gallery is ready.
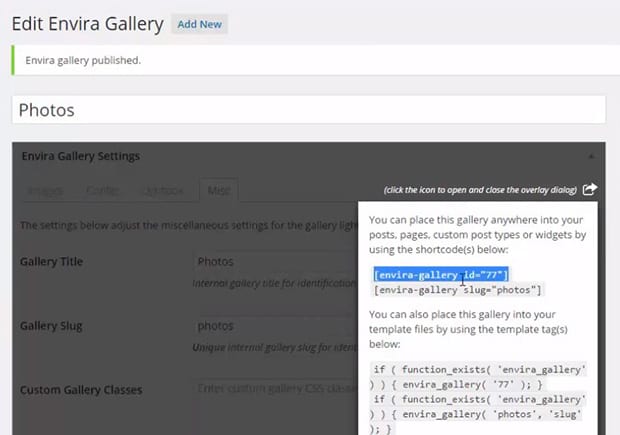
You will see a dialogue box with the shortcode and some other information. Copy the shortcode from here:

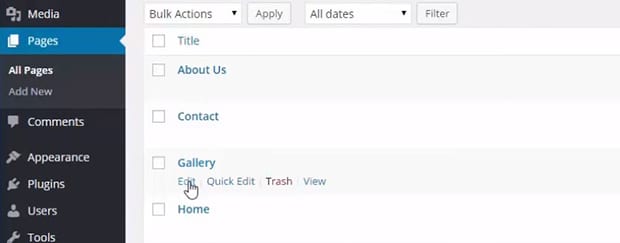
Now go to Pages, and edit your Gallery page to add the image gallery.

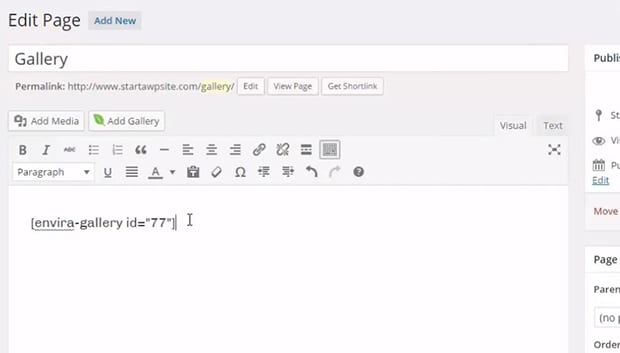
In the page edit screen, paste the shortcode for your image gallery into the page body and click on the Update button to save.

Your image gallery will now appear on your Gallery page!
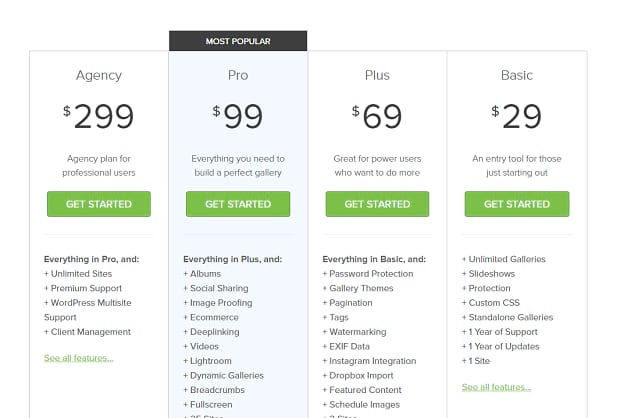
Envira Gallery has a premium version that comes with tons of amazing features such as Albums, Image Tags, Watermarking, Adobe Lightroom to WordPress integration, Social sharing, Image proofing, Ecommerce, and more.
You can simply go to Envira Gallery Pricing page and choose a plan.

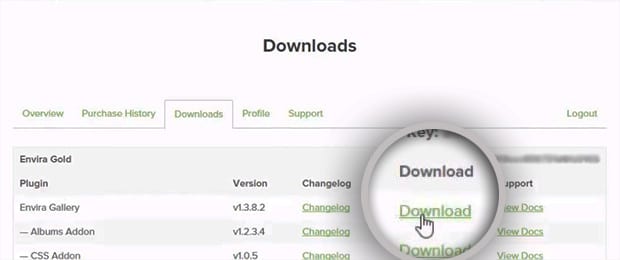
Once you get the details sent to your email, go ahead and login to your Envira Gallery account. Next, go to Downloads for downloading the latest version of Envira Gallery.
A zip file of the Envira Gallery plugin will be downloaded to your computer.

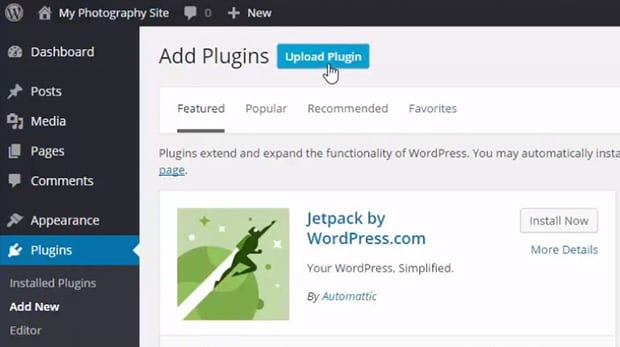
Next, you need to go back to WordPress admin and go to Plugins » Add New. Simply click on the Upload Plugin button.

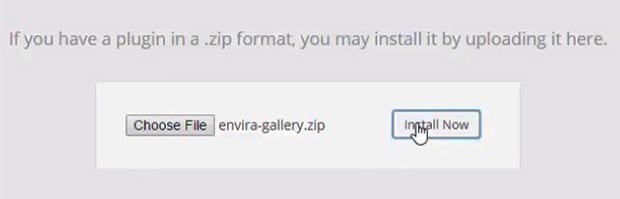
Choose the Envira Gallery plugin zip file that you just downloaded, and click on the Install Now button.

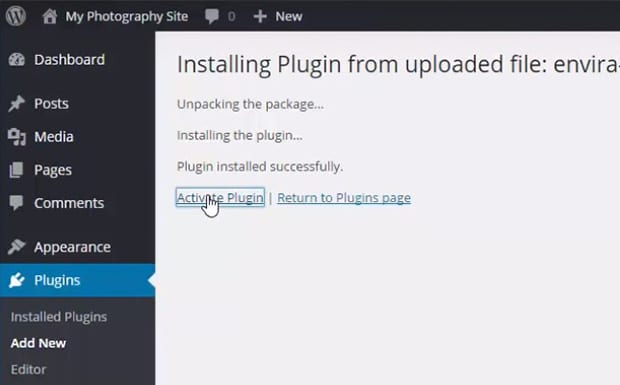
In the next step, simply activate the plugin to enjoy the amazing features of Envira Pro.

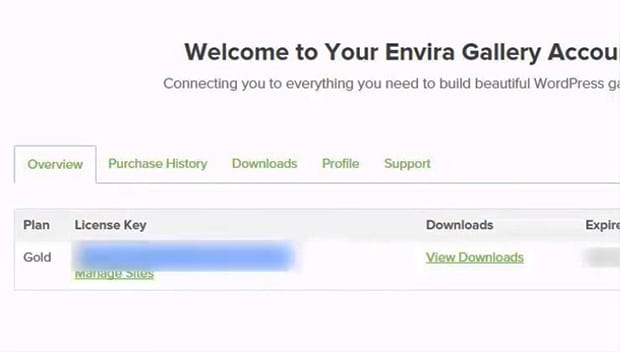
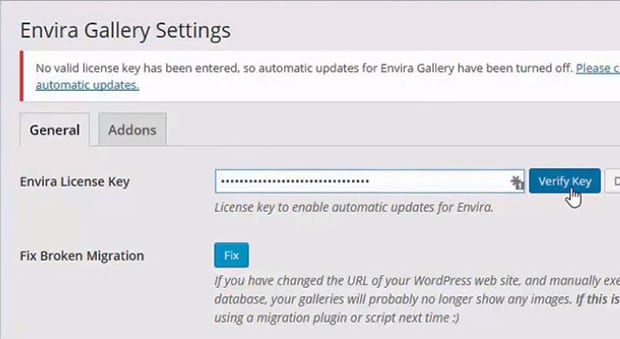
After activating the plugin, go back to your Envira Gallery account and copy your License Key from the Overview section.

Go ahead to Envira Gallery » Settings and paste your License Key. Hit the Verify Key button.

Once your License Key is verified, you are ready to use all the features of Envira Gallery that come with your Envira Pro plan.
You may want to check out our guides on a few great addons for photographers, including video gallery, social sharing, import photos from dropbox, watermarking images, gallery pagination and more.
Step 7. Set up SEO for Photography Website in WordPress
Search Engine Optimization helps you get more exposure by getting your website to rank higher in the search results of Google and other search engines.
We recommend that you use the Yoast SEO plugin. It is the best SEO plugin for WordPress.
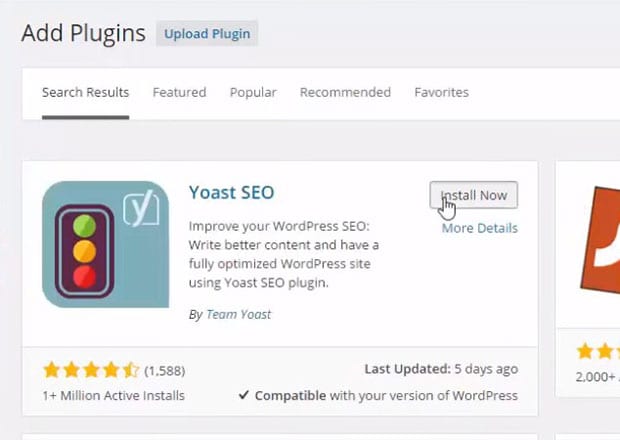
To install Yoast SEO, go to Plugins » Add New and search for 'yoast seo'. Click on the Install button.

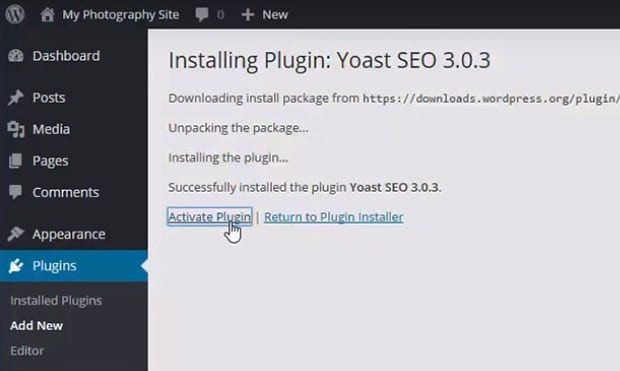
In the next step, click on Activate Plugin to activate the Yoast SEO plugin.

Upon activating the plugin, you will find a new tab in your WordPress admin sidebar menu entitled, 'SEO'.
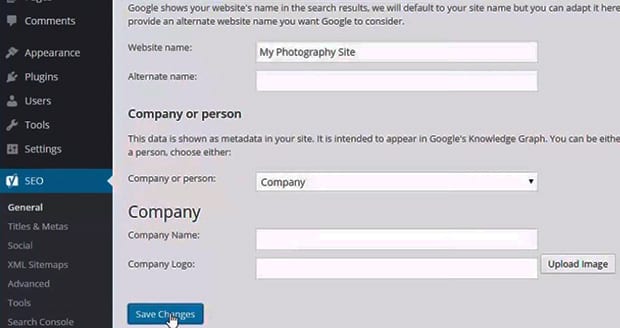
By default, Yoast SEO settings are great for helping your website and photos to rank in search engines. However, you'll need to add some fields by going to the Your Info tab from SEO » General.

Once you've added your settings, you can save the changes.
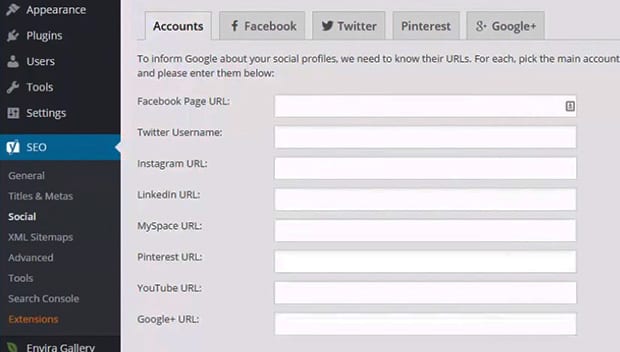
Next, go to SEO » Social and add in your social media accounts.

The other settings don't need any changes. You can go to your Posts or Pages and then edit them to find the Yoast SEO section.
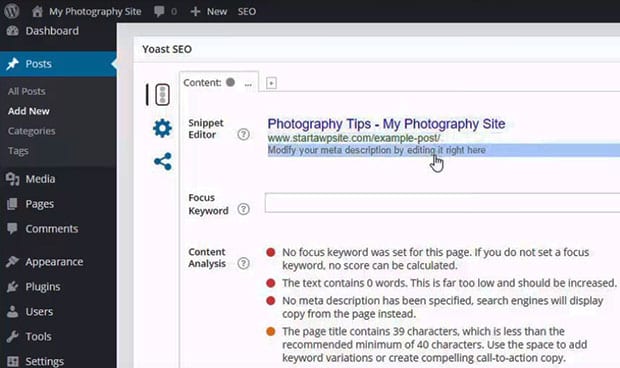
In this section, Yoast will show you how your post will appear in the search engines. Go ahead and add your Focus Keyword for the post or page (this is the search term that you want Google to display your post or page for).

Below the Focus Keyword, you will see some bullet points. This Content Analysis information will give you helpful tips to improve your ranking.
You may also want to check out our guide: SEO for Photographers – 31 Steps to Rank Your Photos in Google
Step 8. Speeding Up Your Photography Website
You can test your website speed by simply using the Pingdom Website Speed Test tool.

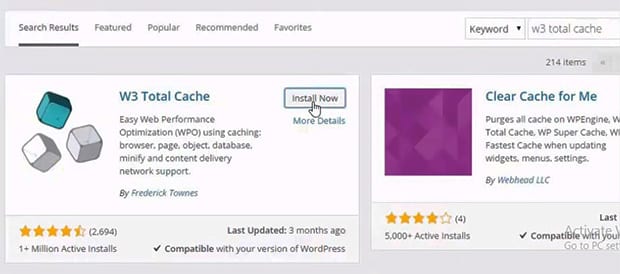
To increase the performance of your photography website, you'll need the W3 Total Cache plugin. Go to Plugins » Add New and search for 'W3 Total Cache'.
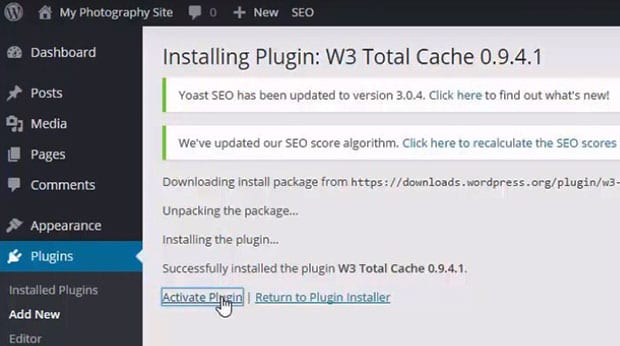
Click on the Install button for WP Total Cache to proceed.

Next, hit Activate Plugin to activate the W3 Total Cache plugin.

Upon activating the plugin, a new tab called 'Performance' will be added to your WordPress admin sidebar.
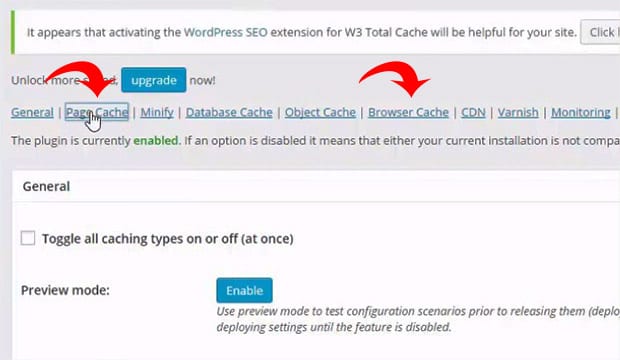
Simply go to Performance » General Settings to enable the Page Cache and Browser Cache respectively. You can find both of these links in the top menu under General Settings.

Once these settings are enabled, the web browser will save your website data, including your images, content and more, so it loads faster the next time someone visits your website.
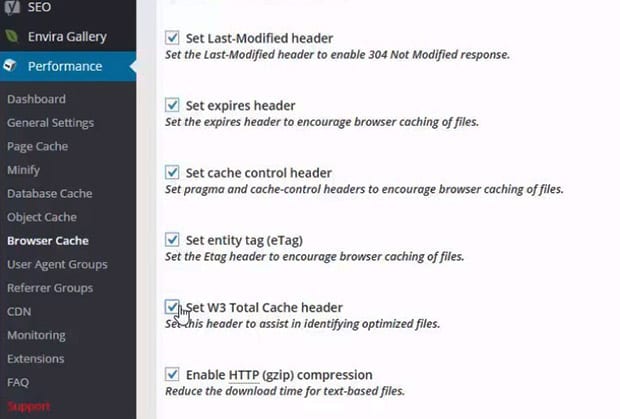
In the next step, go to Performance » Browser Cache and enable all the settings, except for 404 error.

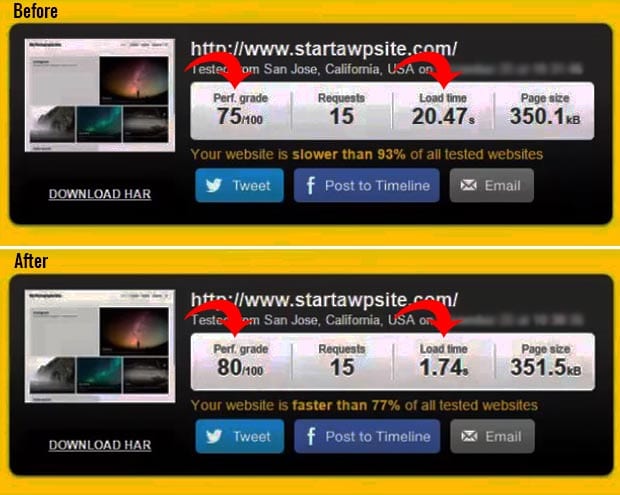
After checking the boxes, make sure to save all the settings. Now go run the Pingdom test again to see how your performance has improved.
We did a test and then shared the results below.

Step 9. Recommended Plugins for Your Website
There is a lot more you can do other than just showing your photos on your photography website in WordPress.
Things like adding a contact form, building your email list, adding a slider, and so much more.
You should check out these 21 best WordPress plugins for photographers to make your website stand out.
Conclusion
We hope this article has helped you learn how to create a photography website in WordPress.
In this post, we shared the following with you in detail:
- Setting up your domain and hosting
- Installing WordPress
- How to add Pages and Posts
- How to create Menus
- Uploading photos in WordPress
- Creating Image Galleries
- How to use SEO to rank in search engines
- How to speed up your website
- Plugins that we recommend
- Mistakes to avoid when building your website
As you are building your photography website, make sure that you avoid these 12 mistakes.
Once you are done building your website, you may also want to check out these resources that will benefit a new photography website.
- 17 Best Photo Editing Software for Photographers
- 21 Best Free Web Apps to Grow Your Photography Business
- 22 Best WordPress Plugins for Photographers
- How to Market Your Photography Business
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.
How To Create A Photo Blog Site
Source: https://enviragallery.com/how-to-create-a-photography-website-in-wordpress/
Posted by: leachcalist.blogspot.com

0 Response to "How To Create A Photo Blog Site"
Post a Comment