How To Describe Brush Strokes
Add a vintage feel with custom brush strokes
- Software: Photoshop CS6 or CC
- Project time: 4-6 hours
- Skills: Make hand-drawn elements work digitally, use the Channel mixer, create Hue/Saturation layers
In this tutorial, I'll show you how to bring handmade brush strokes from the workshop into Photoshop. Brush strokes can be used over and over again in different projects by flipping, warping and twisting them. You can use them to add colour and depth to a piece, plus wear and tear for that authentic vintage feel.
All this will come together as we create a poster advertising a menswear range. The brush marks we'll make, used in conjunction with the Channel Mixer, will bring out some great autumnal colours that will make the design pop off the page.
Step 01

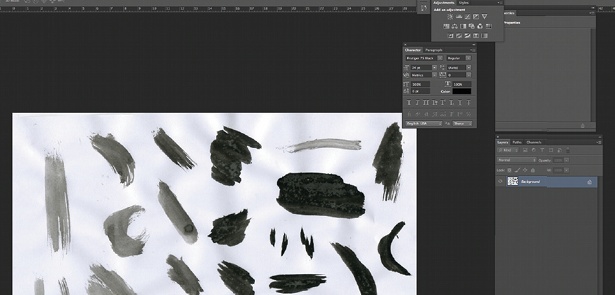
First, we're going to create some brush strokes that we'll use in the advert, so get your brushes and paints out – colour is irrelevant at this stage. Mess around with different strokes and shapes, doing a few sheets to give yourself plenty of variety. If you have a heater or radiator, dry the sheets thoroughly before scanning. This way you'll avoid getting any paint on the scanner glass. Scan them in at 300dpi or higher.
Step 02

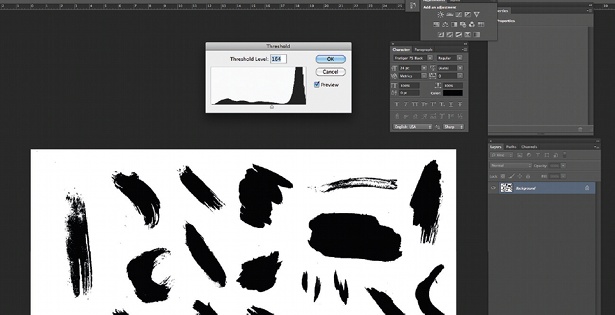
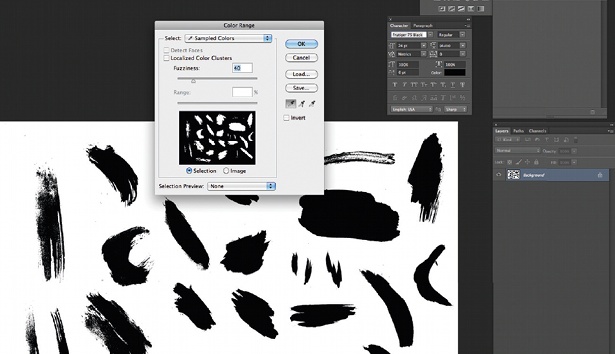
Next, go to Image>Adjustments>Threshold and play around with the levels until your brush strokes are looking really nice and solid. You can use the Lasso tool to isolate individual strokes – it takes longer but you'll get better results. Go to Select> Color Range and from the drop-down menu click Shadows, then hit OK. All the black in the document will now be selected.
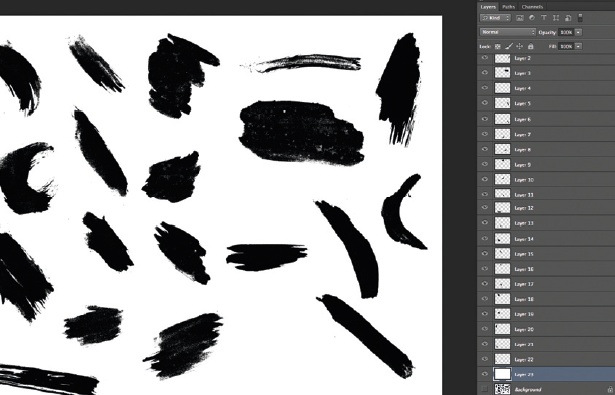
Step 03

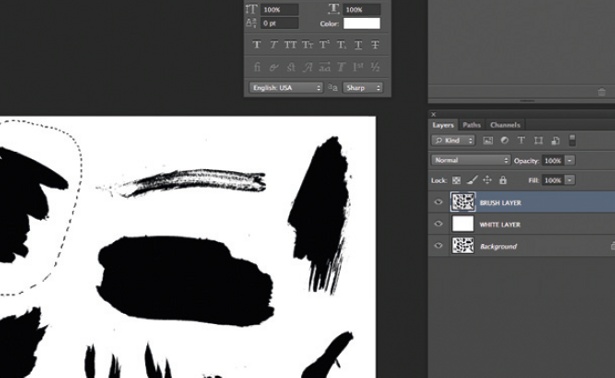
Create a new layer with the selection still active. To make sure your colours are reset, press the D key. Then hit Shift+F5 and select Use: Foreground Color. If you switch off your background layer you'll notice your new layer only has the black brush strokes. If it's difficult to see, then create a new layer underneath it and fill it white.
Step 04

Now we need to give each brush stroke its own layer. So select the Lasso tool, draw around each stroke and hit Cmd/Ctrl+J – this copies the selection to a new layer of its own. Once you've done this with all the brush strokes, you can delete the original background layer, white layer and brush layer (the one you've just been separating).
Step 05

The purpose of having this document is to keep it open next to your live document so that you can drag the brushes in, as and when you need them. You might think there are a lot of brushes to scroll through to find the right one, but if you hover over any brush mark and Ctrl/rightclick, you see a list of layers – the one at the top of the list will be the one you're hovering over. Click on that and the layer is selected. This makes it easy (and efficient) to select and drag. Save the document and start making a library of different brush strokes and marks.
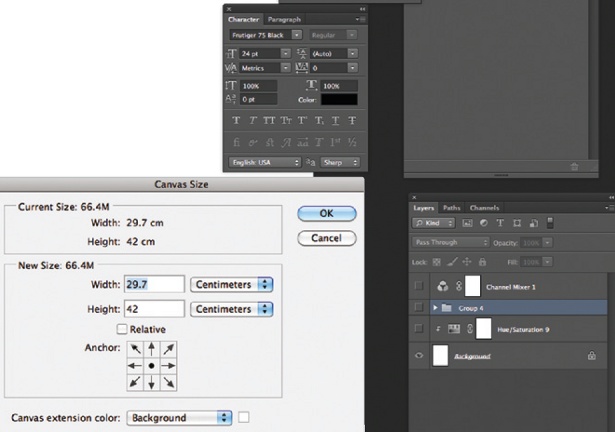
Step 06

We're going to be creating an autumn/winter fashion advert, so I've gone for A3 (CMYK, 420x297mm). If this is for print you'll want to add some bleed, so press Cmd/Ctrl+R to show your rulers. Drag some guides from the rulers to each edge of the document. Go to Image>Canvas Size and add however much bleed you want – I usually add 5mm to each side. The canvas will expand and your guides will now be the edge of your document – anything past the guides is bleed area.
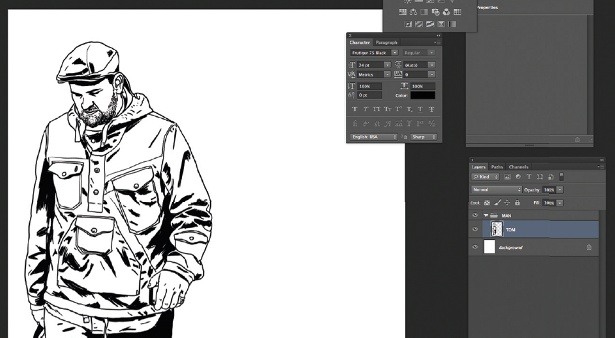
Step 07

Before I started this project I created a drawing of a friend wearing his Sunday best. It was drawn with the Brush tool on a new layer. To give it some depth, I'm going to fill in certain areas with a halftone pattern. You can get this from scanning the patterns on the inside of old envelopes. For an in-depth look at this technique, check out my 'Give your illustrations a retro look and feel' tutorial.
Step 08

I've coloured the different items of clothing on separate layers in black (hit D to make your main colour black). I then attached a Hue/Saturation layer from the Adjustment Layers panel (if you can't see this, go to Window>Adjustments). Make sure your layer is selected and click the Hue/Saturation icon, then click the bottom left icon to attach the Adjustment layer to your selected layer. Mess around with the sliders until you like the colours. The colours don't really matter at this point but make sure they're contrasting.
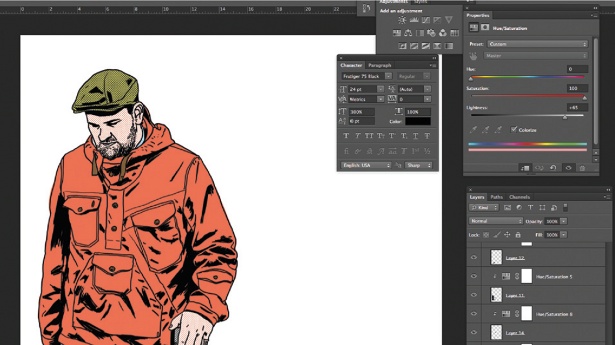
Step 09

The reason I colour this way is because it's a lot easier to edit. This saves time and is very non-destructive. Do the same with the background layer. I've now dragged in a brush swipe from a previous document and given it some colour. I don't want it to be straight, so I went to the Transform mode (Cmd/Ctrl+T) and clicked the left icon in the top bar (top left of the screenshot), which enabled me to pull from certain anchor points and warp my brush stroke. If you've warped it too much, hit Escape at any point and restart. We'll next put some hand-drawn type over the top of the stroke.
Step 10

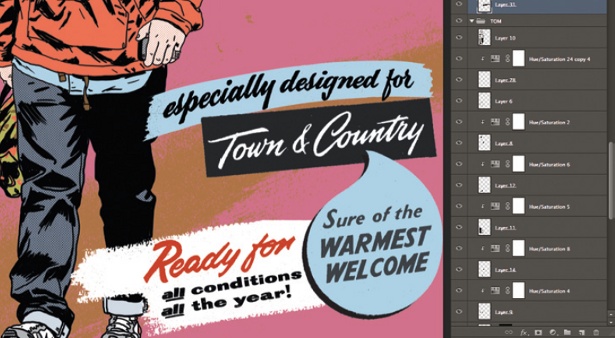
Here, I've experimented with different shapes, brush strokes and type treatments. Try doing a sheet of shapes instead of brush strokes. In the bottom right corner I've created a water droplet and duplicated the layer (Cmd/Ctrl+J). I moved it slightly to create a shadow and make it stand out against the white brush stroke underneath. I also dropped a larger brush stroke in behind the drawing with a colour similar to the background, so it's more subtle but adds depth. This, along with some other similar strokes, is going to represent wind in the final version.
Step 11

As you can see it's starting to take shape. A lot of my work is vintage-influenced, so the language in my type reflects this. Another great way to make things look vintage is to offset the colour. If you look at the flag shape on the right, I did the outline in black, then used the Polygonal Lasso tool (L) on a different layer to make a selection around the flag and filled it in (Shift+F5). I moved this layer slightly to give the effect of offset colour. I then dragged and warped some more brush strokes underneath to make the offset colour really stand out.
Step 12

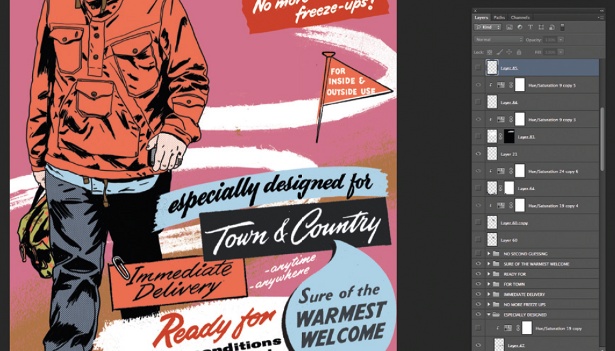
Another great use for the brush strokes is to add wear and tear. Drag them into the document and bring them to the top of the Layers panel, above all other layers. Duplicate the Hue/ Saturation layer attached to your Background layer (Cmd/Ctrl+J) and attach it to the layers you just dragged in. This makes the brush stroke work in the opposite way – instead of looking like a stroke of paint it looks like paint has been scraped away. Remember not to overdo it though, because you still want people to be able to read your advert.
Step 13

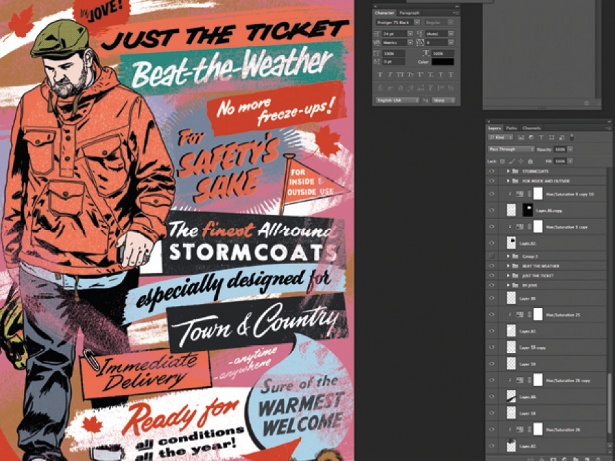
The advert is really filling up now. I've added some more subtle strokes behind all the elements and an arrow at the bottom. I'm happy with the layout and all the typography. It may take you a while to get your type how you want it, but persevere as it will eventually come. Sometimes it's best to have an hour or so away from it and come back to it with a fresh head.
Step 14

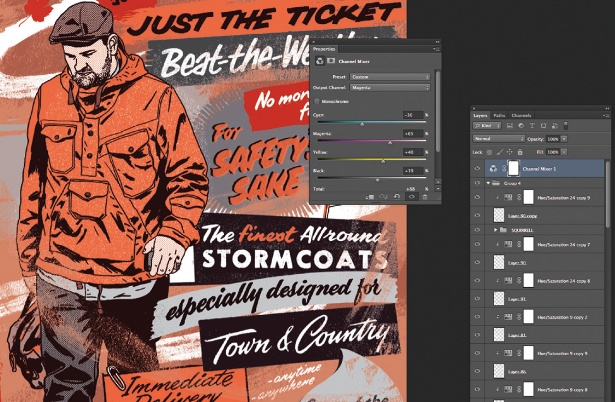
I've added a few final touches: a few leaves to emphasise the autumn link and a squirrel. I've also added another brush stroke to make the squirrel and arrow stand out, and help even out the whole document. Now for the magic bit. Go to your very top layer and click Channel Mixer in the Adjustments panel (don't connect it to any layers). Play around with the cursors (there's a drop-down menu with Cyan, Magenta, Yellow and Black options). You should now see the colour of the advert really come to life.
Step 15

It might take you a while to get right. If it goes wrong just delete the Adjustment layer and create a new one. You may even have to go back to some of the original Hue/Saturation layers to tweak a few colours. I settled with the orange and grey colourway as I thought it represented autumn and cold weather.
Liked this? Read these!
- Download the best free fonts
- Adobe Photoshop CS6 hands-on review
- Free Photoshop brushes
- Free Photoshop actions to create stunning effects
- Create a perfect mood board with these pro tips
- The best Photoshop plugins
Related articles
How To Describe Brush Strokes
Source: https://www.creativebloq.com/photoshop/add-vintage-feel-custom-brush-strokes-3132710
Posted by: leachcalist.blogspot.com

0 Response to "How To Describe Brush Strokes"
Post a Comment